Inhoud
Waarom zou je je feed optimaliseren?
Shopify Productinformatie vs. Google Shopping Feed Attributen
Vereiste velden
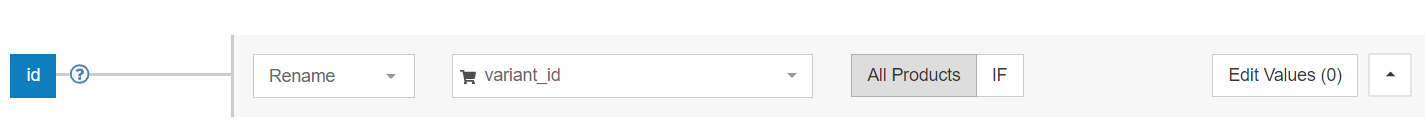
- SKU of variant_id → ID
- Title, global_title of combinatie van attributen → Title
- Body_html of global_description_tag → Description
- URL of variant_url → Link
- Images → image_link
- Price → Price
- Vendor → Brand
- Barcode of UPC → GTIN
- DFW_availability of regels gebaseerd op ‘quantity’ → Availability
Optionele velden
Conclusie
Waarom zou je je feed optimaliseren?
Om resultaten te maken met Google Shopping heb je een goede productfeed nodig. Een geoptimaliseerde feed is enorm belangrijk voor je advertenties omdat Google op deze manier je productgegevens kan interpreteren.
Omdat Google je feed leest, moet het op een goede manier gestructureerd zijn, zodat Google begrijpt wat voor product het is. Als Google dat begrijpt dan kan het je advertenties bij de meest gerelateerde zoekresultaten weergeven. In andere woorden, als Google je feed begrijpt, dan haal jij meer uit je ads. Daarnaast kan Google je feed ook weigeren als je producten niet op de goede manier zijn gestructureerd.
Ongeldige of onvoldoende gegevens in je feed kan tot een lagere omzet leiden. Zelfs als je alle vereiste velden goed hebt ingevuld kan het dat je advertenties niet altijd op het goede moment worden weergegeven.
Terugkeren naar de bovenkant van de pagina of Download Het Ultieme Google Merchant Center handboek
Shopify Productinformatie vs. Google Shopping Feed Attributen
Verschillende platforms hebben verschillend genoemde feed labels, dit kan erg verwarrend zijn. Soms liggen de termen voor de hand, denk bijvoorbeeld aan ‘Link’ en ‘URL’, maar vaak is het wat lastiger om de link te leggen tussen Shopify en Google Shopping labels. Hetzelfde concept kan namelijk met een hele andere vakterm omschreven worden. Gelukkig wordt dit proces een hoop makkelijker gemaakt met feed optimalisatie, hiermee kan je je feed namelijk voor bijna ieder verkoopkanaal aanpassen.
Als je je feed exporteert naar een ander verkoopkanaal, kom je er waarschijnlijk achter dat ieder verkoopkanaal andere vereiste velden heeft. Toch is het vaak een goed idee om ook zoveel mogelijk optionele velden in te vullen. Op deze manier kan het kanaal je advertenties bij de meest relevante zoekopdrachten tonen. In dit artikel lopen we alle Shopify labels na en laten we zien bij welk Google Shopping feed attribuut ze horen.
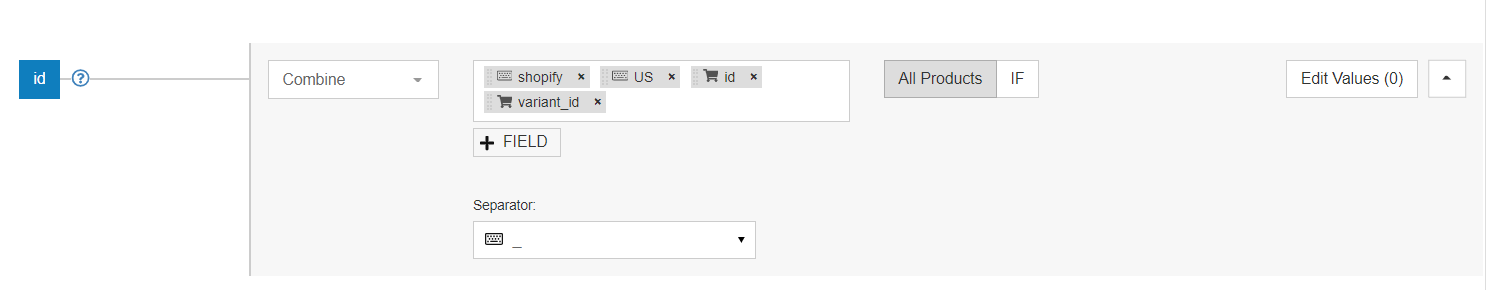
Om je data te exporteren moet je de labels hernoemen. De attributen in de blauwe vakjes zijn de Google Shopping namen, de attributen in het drop-down menu zijn geïmporteerd vanuit Shopify.
Terugkeren naar de bovenkant van de pagina of Download Het Ultieme Google Merchant Center handboek
Vereiste velden
SKU of variant_id → ID
Product-id’s zijn unieke codes die aan ieder product toegewezen worden. Dit klinkt vrij logisch, maar het kan verwarrend zijn als je altijd de Shopify app hebt gebruikt om je producten op Google Shopping te plaatsen. In dat geval heeft Shopify het werk toen al uit handen genomen en werden ze al als volgt herschreven: shopify_{2-letter-country-code}_id_variant.
Voorbeeld: shopify_NL_12345678_123456789
Als je de Google Shopping product-id’s van je producten veranderd nadat je die producten heb geadverteerd, dan wordt de bijbehorende transactiegeschiedenis verwijderd - en dus ook de kwaliteitsscore (QS). Maar geen zorgen! Het is helemaal niet moeilijk om de oude structuur te behouden met DataFeedWatch’s combinatiefuncties. Het is niet verplicht, maar wel als je je QS wil behouden.
Daarnaast is het ook mogelijk om de SKU’s (of variant_ID’s) van Shopify en product-id’s van Google gelijk te houden, maar zorg er dan wel voor dat geen enkel ID dubbel voorkomt.
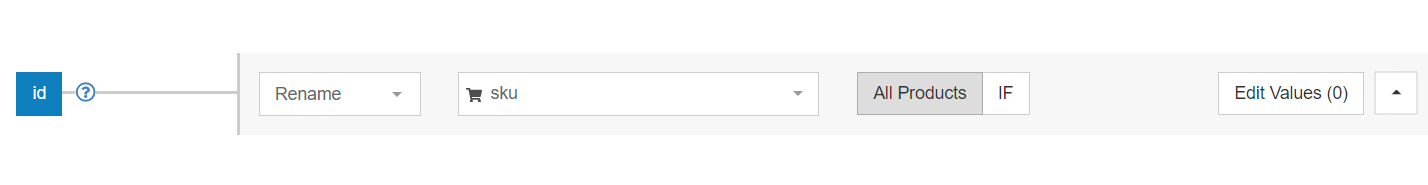
Waarom SKU?
Veel ondernemers hebben een systeem met vooraf bepaalde SKU’s waarmee producten snel onderscheiden kunnen worden. Dat kan bijvoorbeeld als volgt werken: alle sieraden krijgen een SKU die begint met ‘AA’, terwijl alle kleding een SKU krijgt die begint met ‘BB’.
Als jij ook gebruik maakt van zo’n soort systeem dan is het geen slechte keuze om SKU’s te blijven gebruiken, zodat je sneller kunt zien welke productgroepen het beste verkopen. Daarnaast maakt dit je marketing een stuk overzichtelijker.
Waarom variant_id?
Variant_ID is ook een goede keuze, aangezien Shopify alle ID’s dan zelf genereert. Zo weet je zeker dat ieder product een uniek ID heeft, inclusief variaties.
Maar uiteindelijk maakt het soort ID niet veel uit voor je marketingconversies. Het enige dat belangrijk is, is dat ieder ID uniek is.
Title, global_title_tag ofcombinatie van attributen → Title
Title
Deze spreekt voor zich, stel deze Shopify-labels gelijk aan ‘Title’ van Google en de productnamen worden overgebracht naar Google Shopping. Maar, als je je Shopify productnamen anders wil hebben op Google Shopping, dan is dat natuurlijk ook mogelijk. Bij Shopify kan ieder product maar één productnaam hebben, maar je kunt ook meta-velden gebruiken.
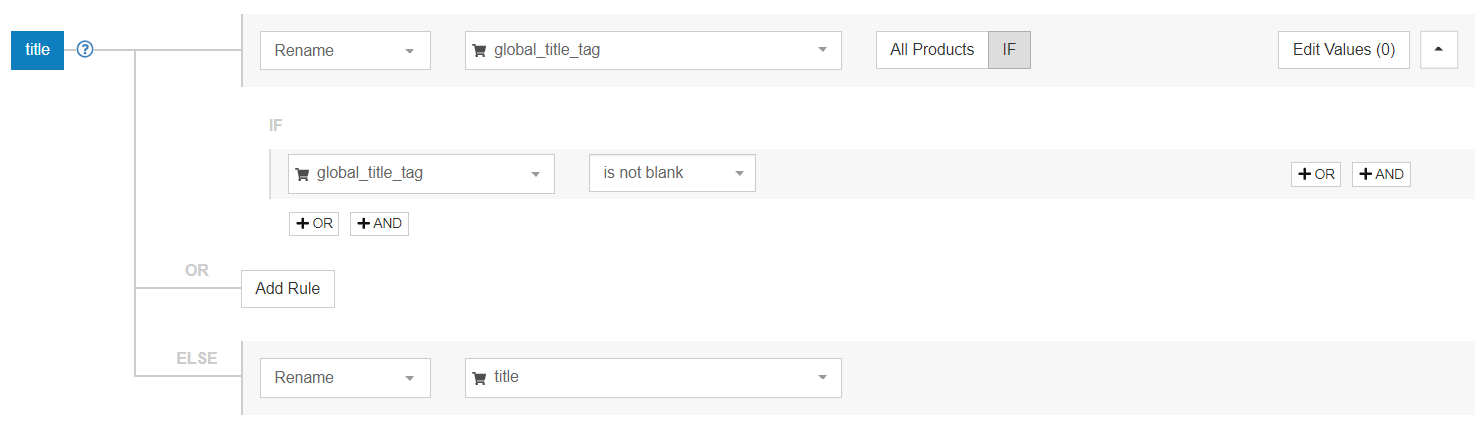
Global_title_tag
Stel je vindt je product titels op Shopify prima zoals ze zijn, maar ze zijn simpelweg niet competitief genoeg voor Google. Dan kan je een alternatieve naam opslaan in global_title_tag - die titel kan bijvoorbeeld beter geschikt zijn voor SEO of Shopping advertenties. Vervolgens kan je ervoor kiezen om de global_title_tag dan alleen te gebruiken voor Google Shopping.
Maar wat als niet voor al je producten een global_title_tag instelt?
Je kan in DataFeedWatch altijd instellen dat de normale titel als back-up wordt gebruikt, zo ben je niet verplicht om bij ieder product een alternatieve titel in te vullen.
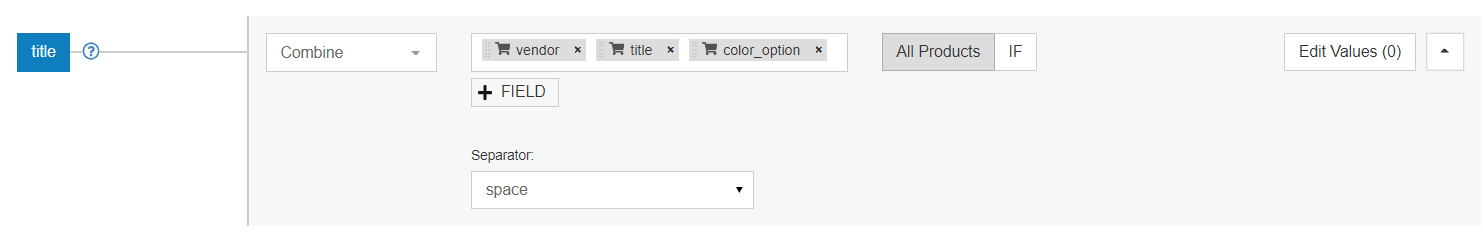
Combination of attributes
Je kunt je producten ook een titel geven die is gebaseerd op meerdere productvelden. Omdat je geen zoekwoorden voor Shopping Campagnes kunt instellen is het verstandig om zoveel mogelijk attributen te gebruiken. Begin met de belangrijkste informatie zoals de productnaam, het merk, etc. Ieder label van je Shopify database kan hiervoor gebruikt worden.
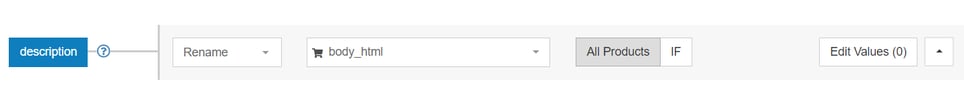
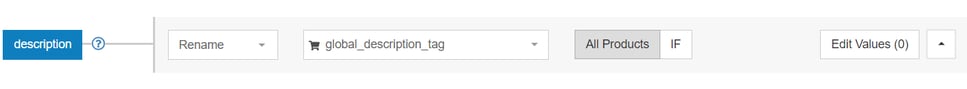
Body_html of global_description_tag → Description
Er is een groot verschil tussen body_html en global_description_tag. Body_html wordt normaalgesproken op de productpagina gebruikt als omschrijving. Er staan ook HTML-elementen tussen, deze elementen worden soms niet opgepikt en kunnen dus te zien blijven (bijvoorbeeld: ‘<p>bestel dit product <strong>nu!</strong></p>’ in plaats van ‘bestel dit product nu!’).
Global_description_tag, daarentegen, wordt vaak gebruikt om een alternatieve omschrijving te maken voor SEO. Dit label wordt niet altijd geëxporteerd omdat het een optioneel veld is. Maar als je veel gebruik hebt gemaakt van dit veld dan is het handig om ook dit mee te exporteren naar Google Shopping.
Opmerking: als je gebruik maakt van DataFeedWatch hoef je je geen zorgen te maken over onverwerkte HTML-tags. Deze worden automatisch uit de omschrijving verwijderd.
<!--SPLIT--></p> <ul> <li>Voorbeeld</li>
wordt
Voorbeeld
URL of variant_URL → Link
Dit lijkt natuurlijk een simpel keuze, maar als je niet voorzichtig bent kan het je alsnog een hoop narigheid bezorgen. Het kan dat je Shopify URL niet precies hetzelfde is als die van Google Merchant Center (GMC). Dat komt omdat Shopify URL’s altijd ‘myshopify’ bevatten, terwijl het domein in GMC altijd een versimpelde versie is van het gehele URL.
Bijvoorbeeld:
Shopify: xx-shop.myshopify.com
Google Merchant Center: xx-shop.com
Daarom is het erg belangrijk om van te voren de URL te controleren. Als ze niet kloppen krijg je namelijk een foutmelding (en dan moet je je maar net realiseren dat het aan de URL ligt).
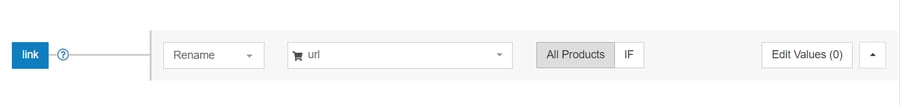
Als je je URL’s via DataFeedWatch exporteert, dan worden de URL’s automatisch naar de GMC-structuur geconverteerd. Hiervoor moet je wel een geverifieerd GMC-domein bij DataFeedWatch insturen. Als je geen GMC-domein hebt ingestuurd, dan kan je ook gebruik maken van de vervangingsfunctie.

Verander de waarde van “link”
Om er zeker van te zijn dat klanten op de homepagina komen en niet de standaard Shopify productpagina kan je het beste variant_url gebruiken (i.p.v. URL). Zo weet je zeker dat er geen fouten ontstaan. Dit is vooral handig als je varianten hebt met verschillende prijzen, denk aan een telefoon met verschillende hoeveelheden opslag.
Images → image_link
Het komt (te) vaak voor dat ondernemers variant_image vergeten en daarom alleen de standaardafbeelding exporteren. Als je gebruik maakt van productvariaties met andere afbeeldingen is het een gemiste kans als je hier een fout maakt.
Verder is het verstandig om de afbeeldingen met de grootste resolutie te gebruiken. Houd ook rekening met Google’s beleid voor afbeeldingsgrootte. Dit wordt deels beïnvloed door de producten die je verkoopt.
Productfoto’s van kleding moet ten minste 250 x 250 pixels zijn, andere productfoto’s ten minste 100 x 100. Daarnaast moeten de afbeeldingen onder de 64 megapixels en 16 MB blijven.
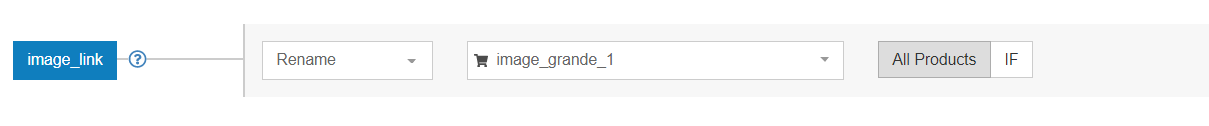
Shopify slaat de grootste (standaard)afbeeldingen meestal op onder ‘image_1’ en ‘image_grande_1’.
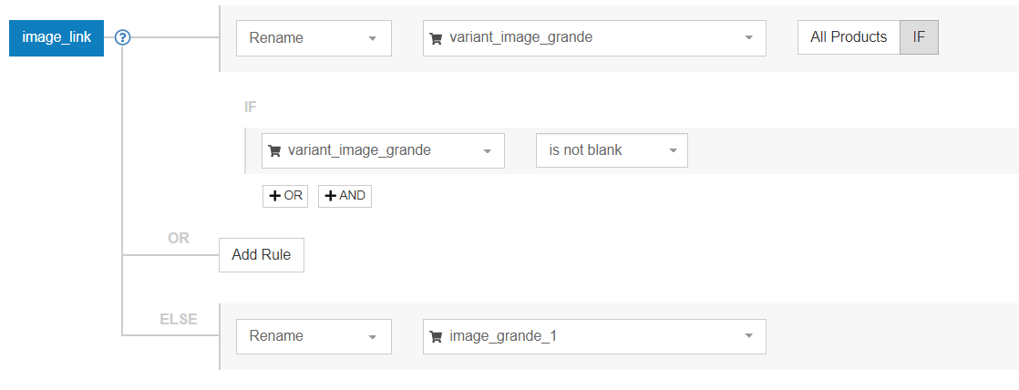
Als je variatieproducten gaat adverteren, kies dan voor ‘variant_image_grande’. Het is dan wel belangrijk om een vangnet in te stellen voor het geval bepaalde producten geen variatie-afbeelding hebben. Dat ziet er als volgt uit:
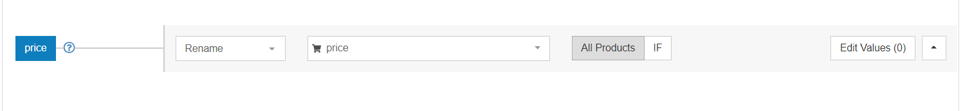
Price → Price
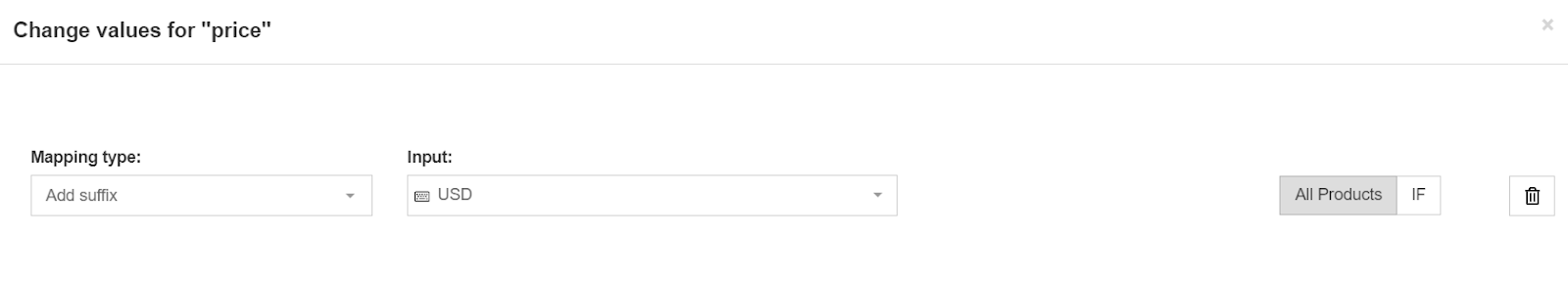
Je hoeft het natuurlijk niet moeilijk te maken als dat niet nodig is, price is gewoon price. Maar, als je van plan bent om kortingsprijzen in te stellen, dan komen er nog een paar extra dingen bij kijken.
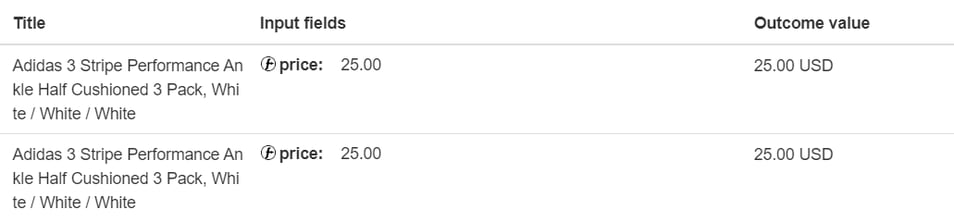
Klik vervolgens op ‘edit values’ (waarden bewerken) om de munteenheid aan te passen.


Kortingsprijs
Zoals gezegd, voor kortingsprijzen wordt het iets ingewikkelder. Maar geen zorgen, we hebben alles al voorgekauwd.
Deze stap kan verwarrend zijn omdat Shopify kortingen anders verwerkt dan de meeste platformen. Zodra een product in de aanbieding is, wordt de normale productprijs gekopieërd naar compare_at_price (de doorgestreepte oude prijs). Vervolgens wordt de verlaagde prijs opgeslagen onder het normale attribuut ‘price’. Het werkt zoals in deze tabel:
|
Voorbeeld |
‘Price’ in Shopify |
‘Compare_at_price’ in Shopify |
Actuele verkoopprijs |
|
Product A voor de korting |
€20 |
- |
€20 |
|
Product A na de korting |
€10 |
€20 |
€10 |
Door Price en Sale_Price te exporteren komt het product in de aanbieding te staan.

Dus hoe moet je DataFeedWatch instellen om Google de normale en verlaagde prijs te laten weten?
In dat geval heb je twee prijsattributen nodig voor je shopping feed:
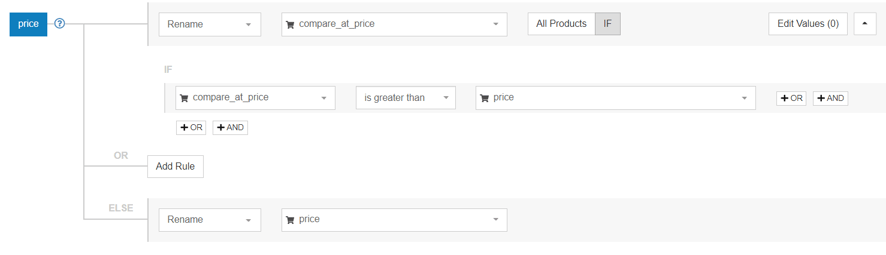
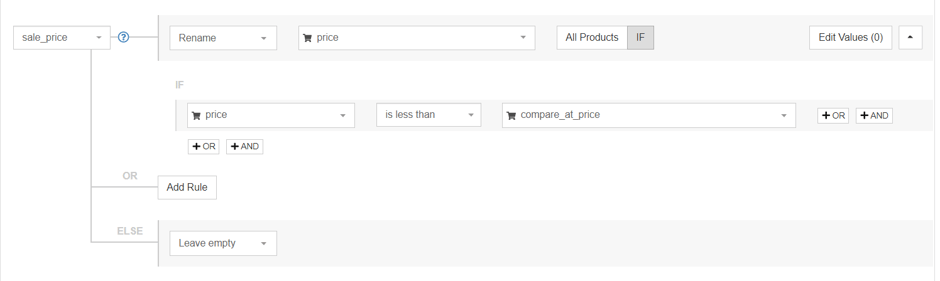
1. Price (de normale productprijs) - doe dit als volgt:
2. Sale_price (de verlaagde prijs) - doe dit als volgt:
De actuele prijs blijft bij Google altijd opgeslagen onder ‘price’. Als je het niet belangrijk vind om Google of je klanten te laten weten dat een product in de aanbieding is dan kan je price gewoon hernoemen als price en het daarbij laten.
Vendor → Brand
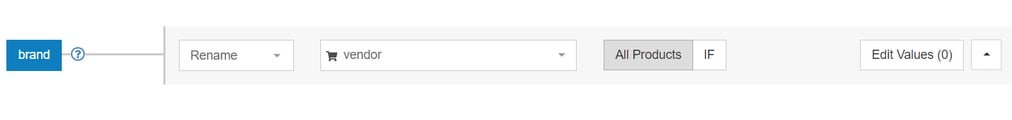
Ook dit label spreekt voor zich. Stel DataFeedWatch als volgt in en deze stap is voltooid.
Een andere manier om dit te doen:
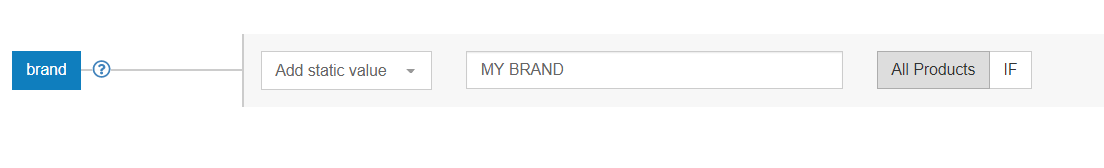
- Je merk toevoegen als vaste waarde
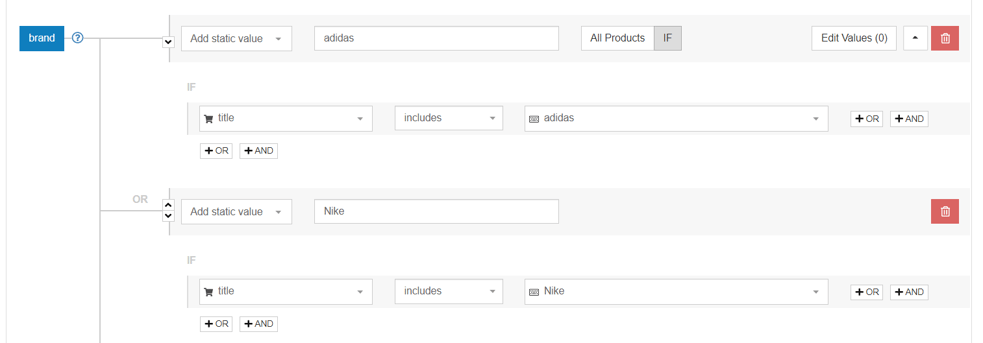
Misschien wil je dat het merk op Google Shopping overal hetzelfde is, terwijl je verschillende leveranciers toont op Shopify. Ook dit is eenvoudig op te lossen (vervang ‘MY BRAND’ met je bedrijfsnaam):
- Brand baseren op een ander attribuut
Stel je hebt ‘vendor’ niet ingevuld bij Shopify, maar staat het merk wel in de productnaam/-omschrijving. Dan kan je er ook voor kiezen om het merk automatisch uit de titel/omschrijving te filteren:
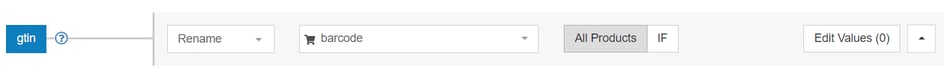
Barcode of UPC → GTIN
Deze keuze hangt ervan af of je een barcode of UPC hebt gebruikt in Shopify. Meestal kan je je GTIN terugvinden onder barcode, maar soms staat deze ook onder UPC.
DFW_availability of regels gebaseerd op ‘quantity’ → Availability
Google Shopping herkent maar drie voorraadstatussen: op voorraad, niet op voorraad en pre-order. Als je iets anders dan deze drie waarden invult (of niets) dan kan je product afgekeurd worden.
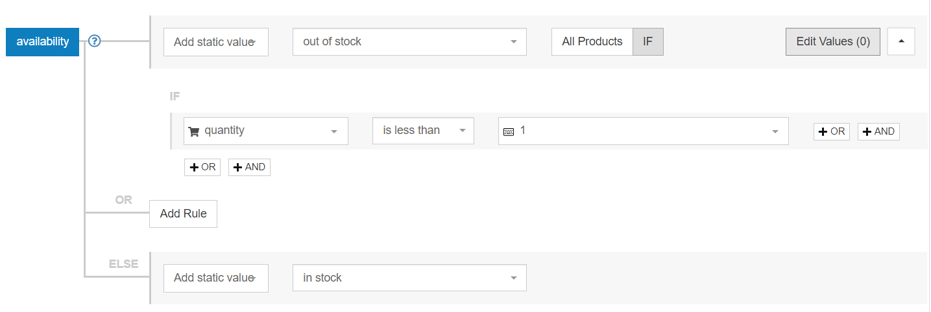
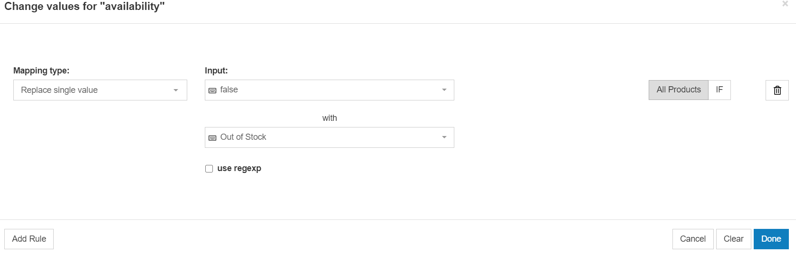
Als je dit bij Shopify anders hebt ingevuld (zoals ‘true’ en ‘false’), dan moet je dit ook even aanpassen. Ga simpelweg naar ‘Edit values’ bij ‘Availability’ en vervang de waarden.
Je kunt ook gebruik maken van DFW_availability, dit veld wordt automatisch gegenereerd door DataFeedWatch. Dit label wordt automatisch ingevuld met ‘in stock’ of ‘out of stock’, afhankelijk van Shopify’s data.
Tenslotte kan je je voorraad laten controleren door ‘quantity’ met een waarde te vergelijken (meestal 1). Dit ziet er als volgt uit in DataFeedWatch:
Optionele velden
Product type → Product type
Wil je je producten meer structureren? Gebruik dan product_type. Met Google Shopping’s product_type kan je je producten naar eigen zeggen classificeren, iets dat met google_product_category niet kan.
In Shopify kan je product_type gebruiken om producten te filteren als administrator, of om automatisch een collectie te creëren.
Als de classificaties van Google Shopping jouw product(en) niet goed genoeg omschrijft, dan kan je product_type gebruiken om een eigen classificatie te maken.
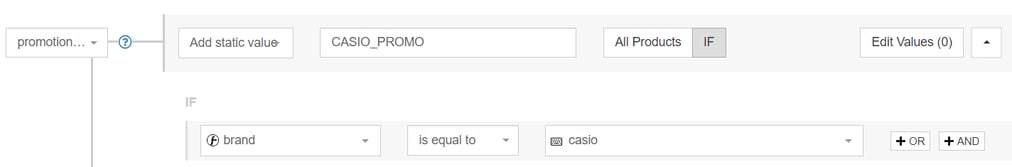
Promotion_id
Dit is een unieke code waarmee je de verkoop van je aanbiedingen kunt bijhouden. Er mogen geen spaties of symbolen voorkomen in dit ID. Je kunt een promotion_id aanmaken als je korting wilt geven op een bepaald merk, categorie of iets anders.
Additional_image_link
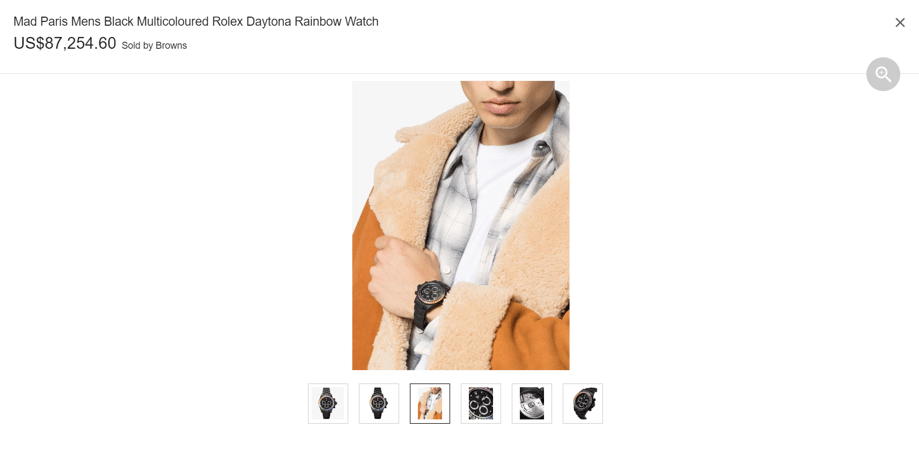
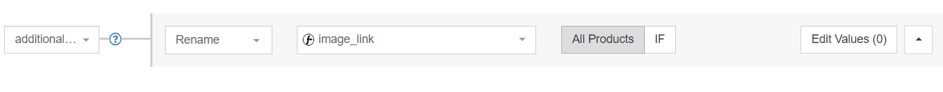
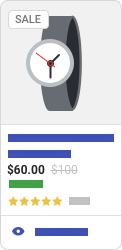
Je productafbeeldingen optimaliseren voor Google Shopping kan wonderen doen voor je marketing. Als je meer dan één productafbeelding hebt, gebruik die dan ook. Laten we weer een horloge als voorbeeld nemen.
Zo’n carrousel met afbeeldingen kan Google natuurlijk alleen weergeven als je meer dan één afbeelding hebt. Verder wil bijna iedere klant wel meerdere perspectieven van een product zien, een lifestyle-afbeelding kan ook nooit kwaad. Dit veld kan je toevoegen voor alle extra foto’s die je beschikbaar hebt.
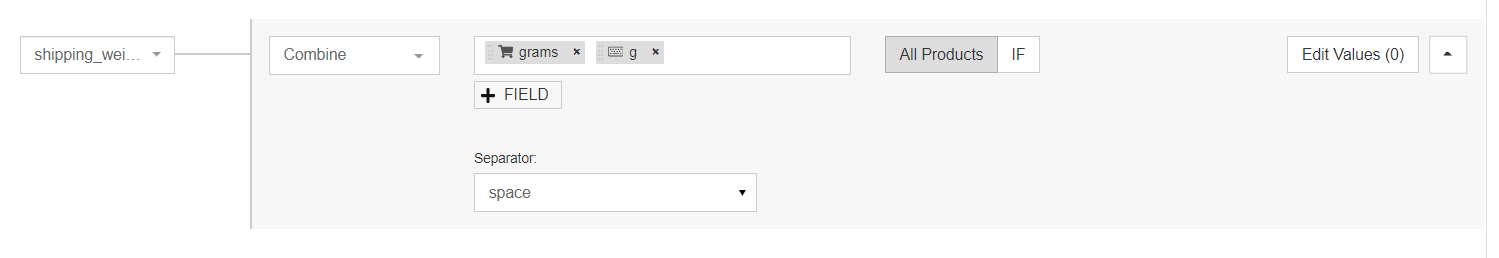
Gram → Shipping_weight
Dit veld lijkt heel simpel, maar er is een wel een valkuil. Als je verzendkosten afhankelijk zijn van het gewicht dan moet je bij Google shipping_weight invullen. Bij Shopify heet dit attribuut ‘gram’. Maar let op, het attribuut gram is niet altijd in gram uitgedrukt (soms ook in kilo’s of lbs).
Bij Google moet shipping_weight volgens een bepaalde structuur ingevoerd worden. De snelste manier om te kijken welke gewichtseenheid Shopify gebruikt is om bij DataFeedWatch naar ‘shop products’ te gaan. Pas de tabel aan zodat shipping_weight weergegeven wordt:
In dit geval kan je vrij zeker zeggen dat het om 1100 gram gaat en niet om 1100 kilogram. Stel DataFeedWatch als volgt in:
Als het om kilogram of lbs zou gaan, dan vul je dat natuurlijk in.
Terugkeren naar de bovenkant van de pagina of Download Het Ultieme Google Merchant Center handboek
Conclusie
Met deze stappen zou je geen problemen moeten hebben om je Shopify velden te exporteren naar Google Shopping.
Het optimaliseren van je product feed is essentieel als je op een nieuw kanaal gaat verkopen, en al helemaal bij Google Shopping. Het scheelt enorm veel tijd om je Shopify gegevens naar Google Shopping te exporteren omdat bijna alle gegevens van Shopify relevant zijn - zolang de data maar goed overgebracht wordt.
Met een feed optimalisatie-tool zoals DataFeedWatch kan je dus tijd en geld besparen. Bonus: dit proces hoef je maar één keer in te stellen en houdt alles automatisch up-to-date.
Terugkeren naar de bovenkant van de pagina








.png?width=900&name=replace-domain-feed%20(1).png)










.png?width=1002&name=availability%20(1).png)